概述
Vue提供了transition元件,在DOM中新增、刪除、更改時提供了多種應用過渡效果,可以加入進入(Enter)離開(Leave)和轉換(Transition)的效果
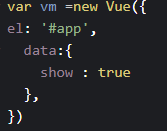
使用方法
效果種類
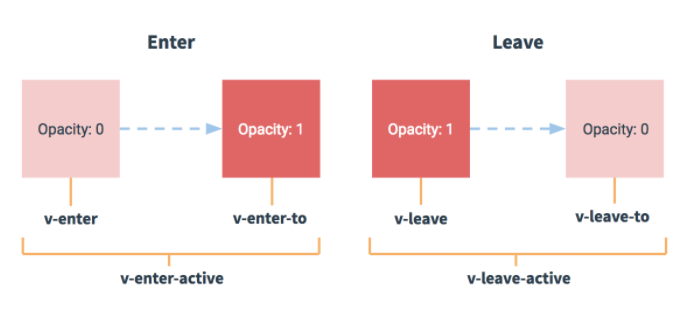
以下有6種漸入與漸出效果
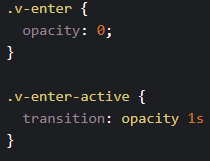
1.v-enter
2.v-enter-active
3.v-enter-to (v-enter移除時觸發)
4.v-leave
5.v-leave-active
6.v-leave-to(v-leave移除時觸發)

(圖片來源:Vue官網)
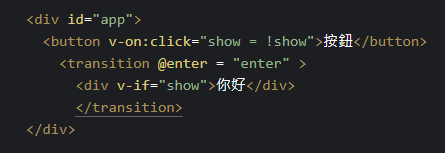
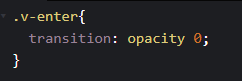
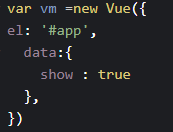
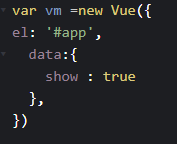
範例
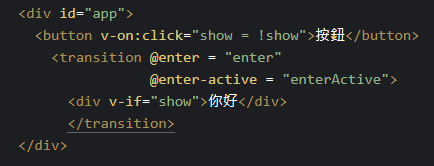
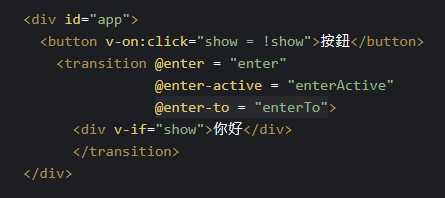
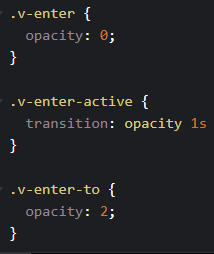
1.v-enter


2. v-enter-active


3.v-enter-to


參考資料: https://vuejs.org/v2/guide/transitions.html#Transition-Classes
